
Adding page transitions in SvelteKit
March 1, 2023
Transitions, easing, and routing are all baked into SvelteKit. This makes utilizing page transition effects in SvelteKit sites and apps as easy as adding just a few lines of code. Read more…

March 1, 2023
Transitions, easing, and routing are all baked into SvelteKit. This makes utilizing page transition effects in SvelteKit sites and apps as easy as adding just a few lines of code. Read more…

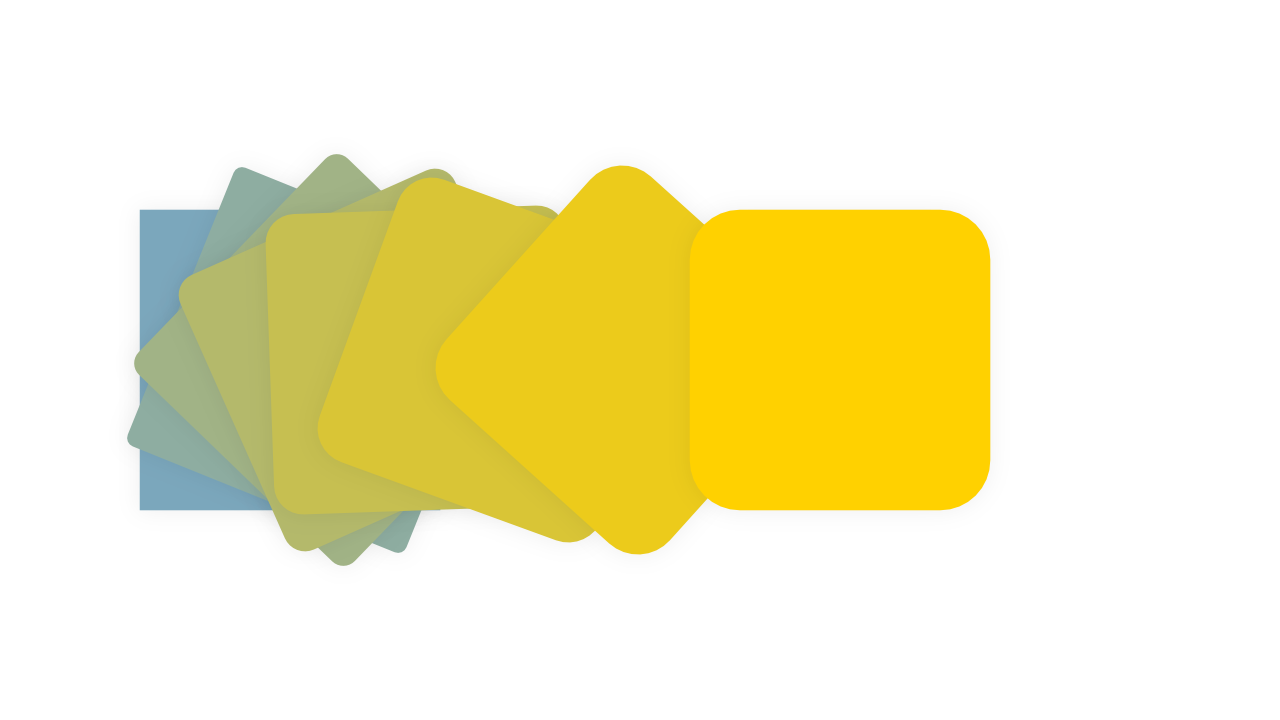
February 28, 2023
Creating high-quality, polished web animations is both a science and an art. This post covers the best things I've learned over the last decade of crafting web UIs. Read more…

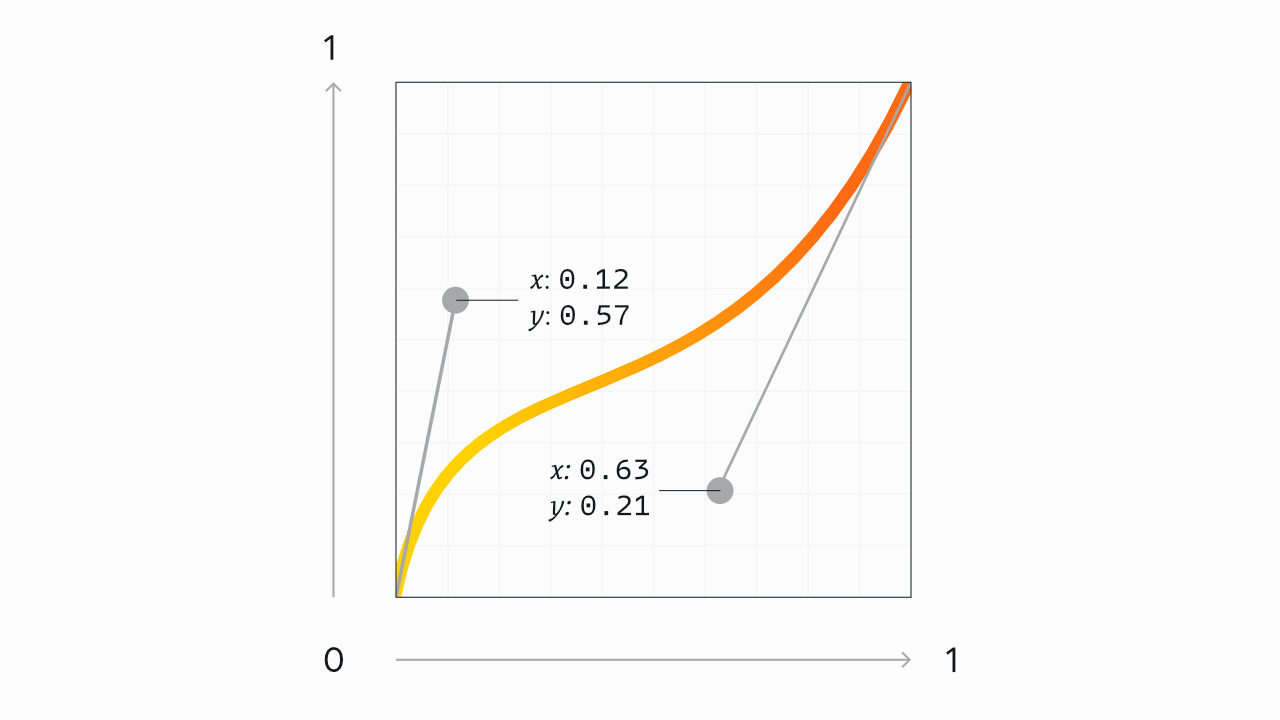
February 22, 2023
The easing curve can make or break any animation on the web. Let's look at the science of CSS cubic-bezier curves, and the art of using them to make the best web animations possible. Read more…

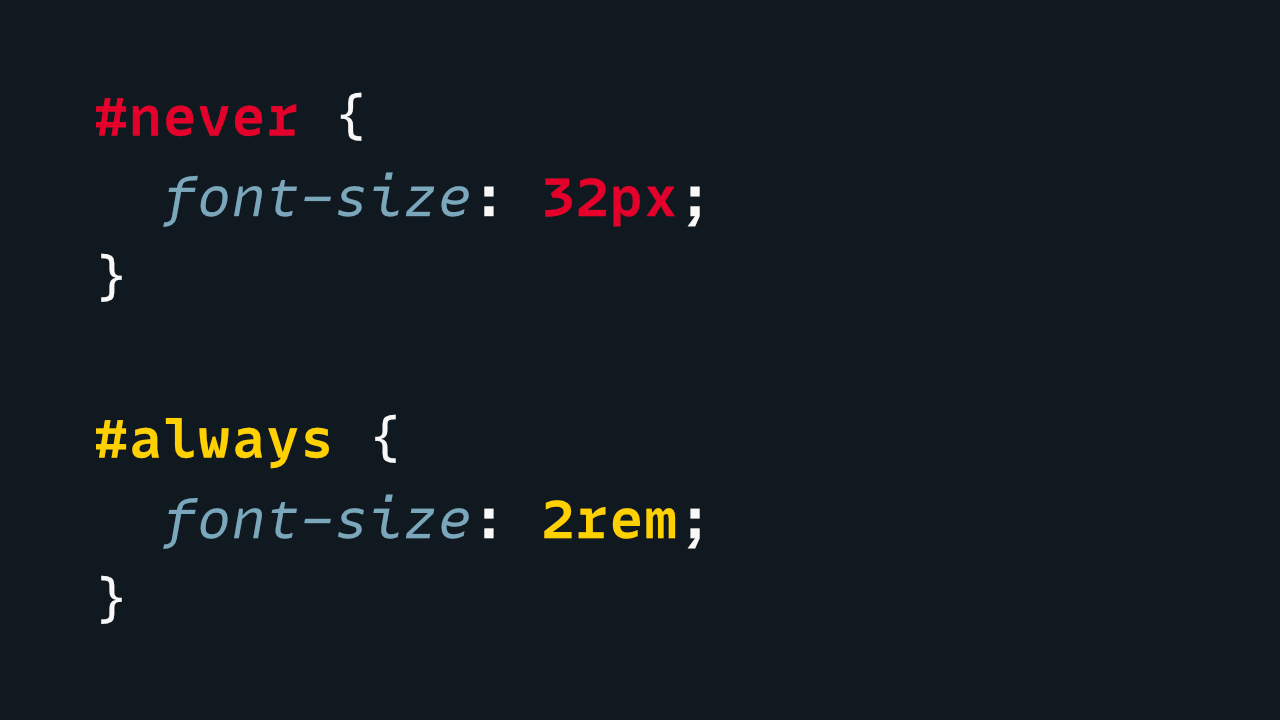
October 28, 2022
Many developers seem to believe there's no difference between px and other CSS units. Let's dispel that myth, for the sake of better accessibility. Read more…

August 17, 2022
SvelteKit introduced breaking changes to its routing and data loading in August 2022. Learn how to convert from the old way of doing things to the new. Read more…

July 27, 2022
The only thing React is better at than other front-end frameworks is being popular. So how long will that self-perpetuating cycle continue? Read more…

July 14, 2022
Updating Quina to version 2.0 filled my head with new ideas that I just couldn't walk away from. Eventually, those ideas took the shape of a whole new word game, named Hondo. Read more…

May 19, 2022
Toggle buttons might be the biggest missing native HTML element. This post will help you code them right, for all users, in any (or no) framework. Read more…

May 10, 2022
Debugging iOS Safari is a challenge (and possibly expensive) when you don't have access to an iPhone. Here are a few options to get around that problem. Read more…

March 24, 2022
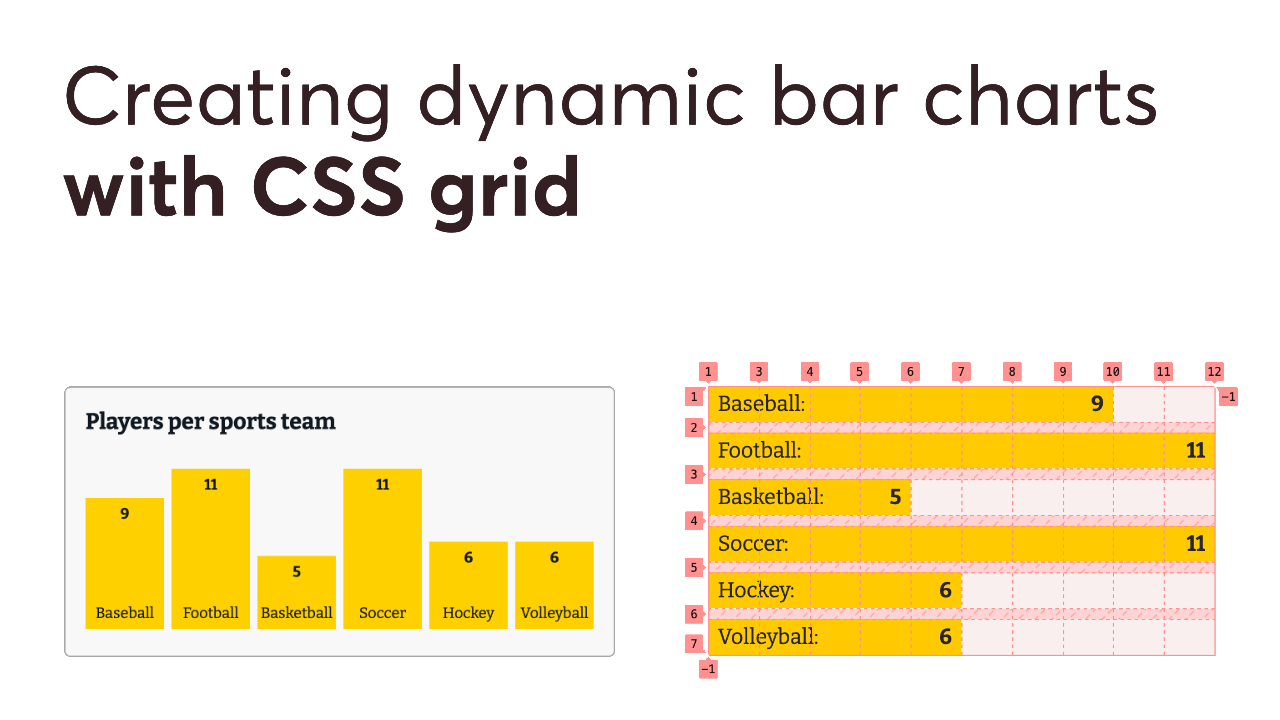
How to use CSS grid to make a responsive, adaptable bar chart with no math or external library required! Read more…

December 27, 2021
Learn the fundamentals of SvelteKit by building a statically generated blog from scratch, with Markdown support, Sass, an API, and an RSS feed. Read more…

November 6, 2021
The web world is full of tradeoffs. Going from a CMS to a static site keeps things simple—but that simplicity comes with costs. Luckily, giving up comments on your blog doesn't have to be one of them. Read more…

October 4, 2021
I've been a fan of Svelte for years, but never had the opportunity to use it on a serious project before. So when I found myself looking for a new platform for this site as SvelteKit entered open beta, it seemed like perfect timing. Read more…

October 1, 2021
Svelte is a new style of framework for building sites and apps. Let's dive into what makes it different, why it's so enjoyable, and how it's able to ship such tiny, fast apps. Read more…

December 10, 2020
The story of building Quina, a word game Progressive Web App built with Nuxt, and launched on the Google Play Store. Read more…

June 6, 2020
A lengthy write-up diving into what headless means, its advantages and disadvantages, some of the techniques and gotchas involved, and, finally, the new design of this site specifically. Read more…

February 21, 2020
Enjoy all the convenience of easy local WordPress development with Local, plus build tools with CodeKit, without any of the tricky command line setup. Read more…

February 17, 2020
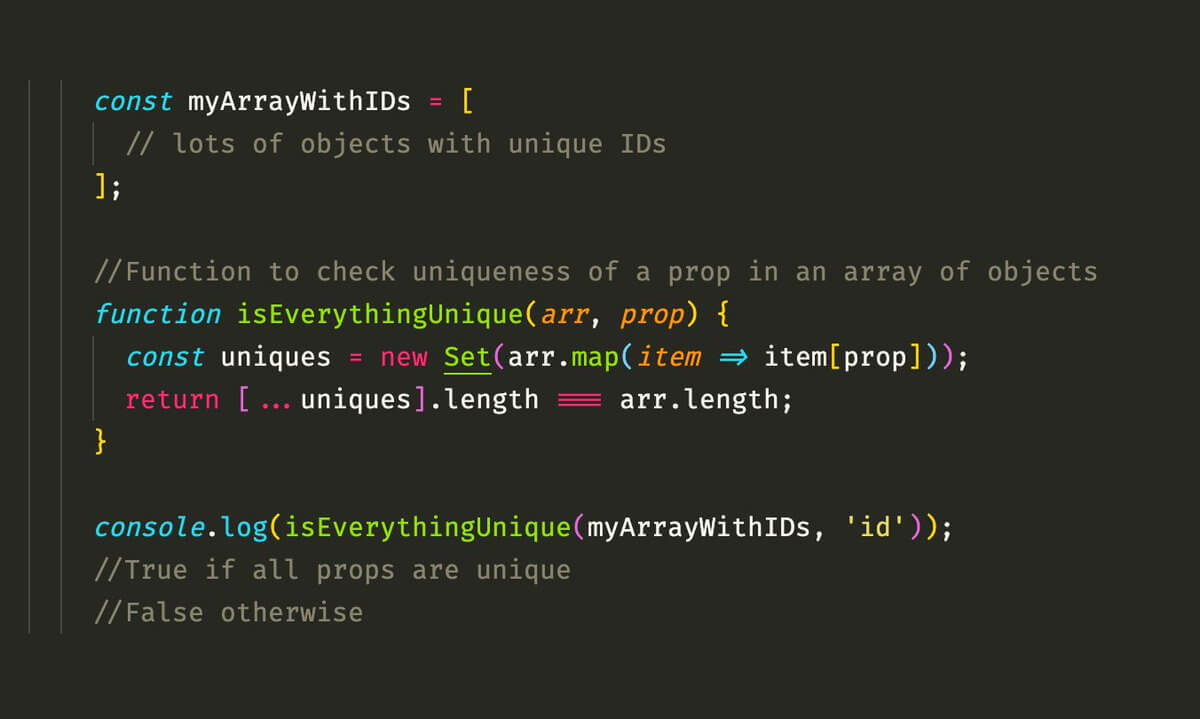
Working with arrays of objects in JavaScript can be difficult. This post covers how to ensure all object keys (IDs) are unique, and how to find non-unique values. Read more…

March 16, 2019
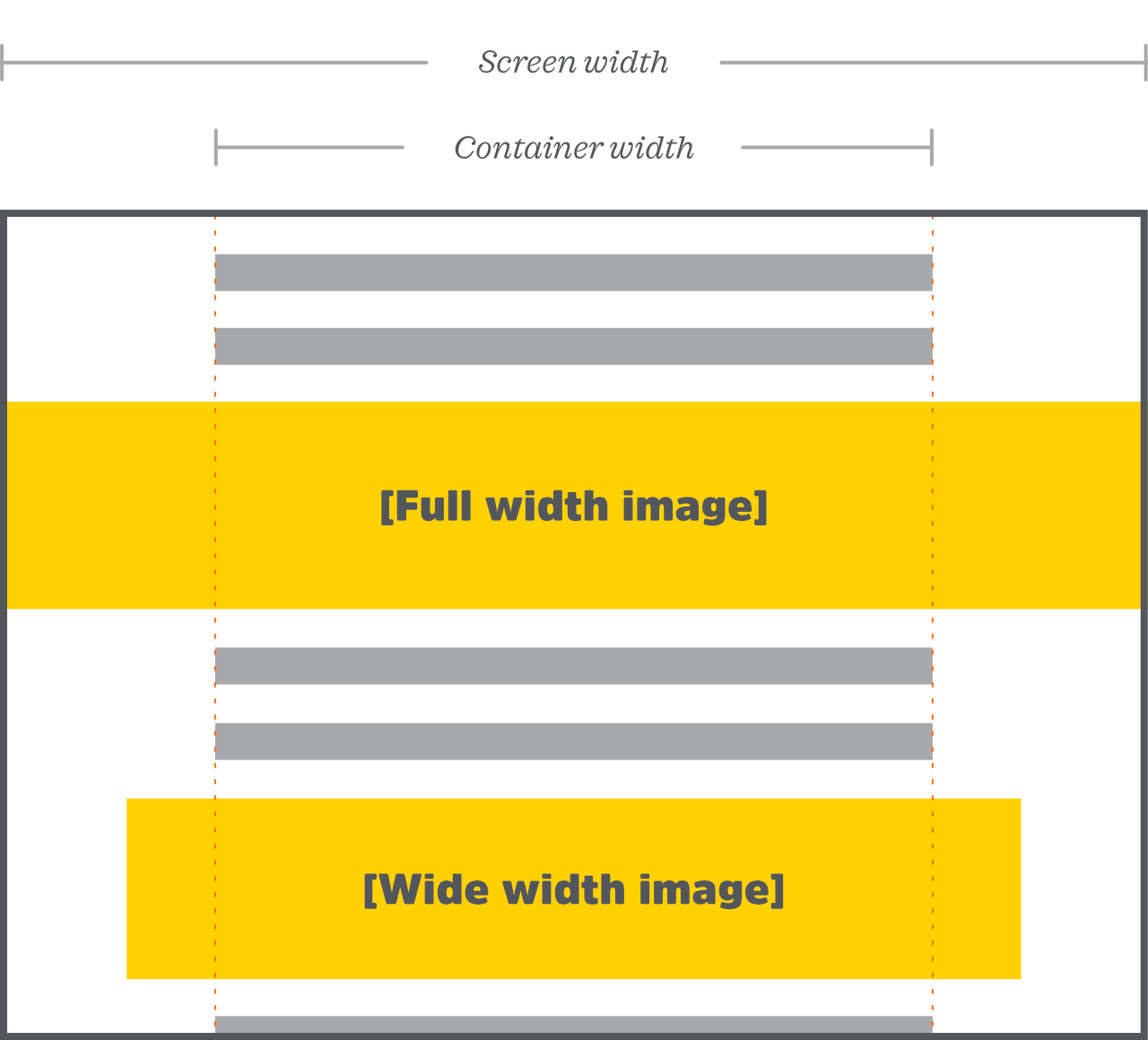
Gutenberg brings with it the ability to set image blocks as full-width or wide-width. This article talks about how to enable support for that feature in your theme, and one way to write the CSS that makes it work. Read more…

January 2, 2018
Building a WordPress theme (and a new brand) from scratch. Read more…

June 25, 2016
Some of these apps, resources and tools aren’t directly WordPress-related, or even necessarily development-related; some have to do with productivity or just make life a little easier. That’s by design. Part of being a developer is learning to work and use your tools as efficiently and with as little wasted time and mental energy as possible. Read more…

December 31, 2015
When you’re just starting out with WordPress, it’s easy to think that you can just open up the style.css file included with your theme and begin making alterations. And that will work—at least for a while—but it won’t be a good idea… Read more…

June 11, 2015
If you’re like me, you’ve probably spent some time wondering (and Googling) about the differences between various popular format types commonly used for graphic design applications. So I decided I’d create a resource that’s hopefully a handy reference on the matter of discerning file type supports and behavior. Read more…